Tarea
Crear una aplicación que al pulsar dos botones, se abran con cada uno de ellos, una pantalla con el mapa de un determinado lugar de la ciudad en la que vives.
Crear una aplicación que al pulsar dos botones, se abran con cada uno de ellos, una pantalla con el mapa de un determinado lugar de la ciudad en la que vives.
Se diseñarán tres pantallas.
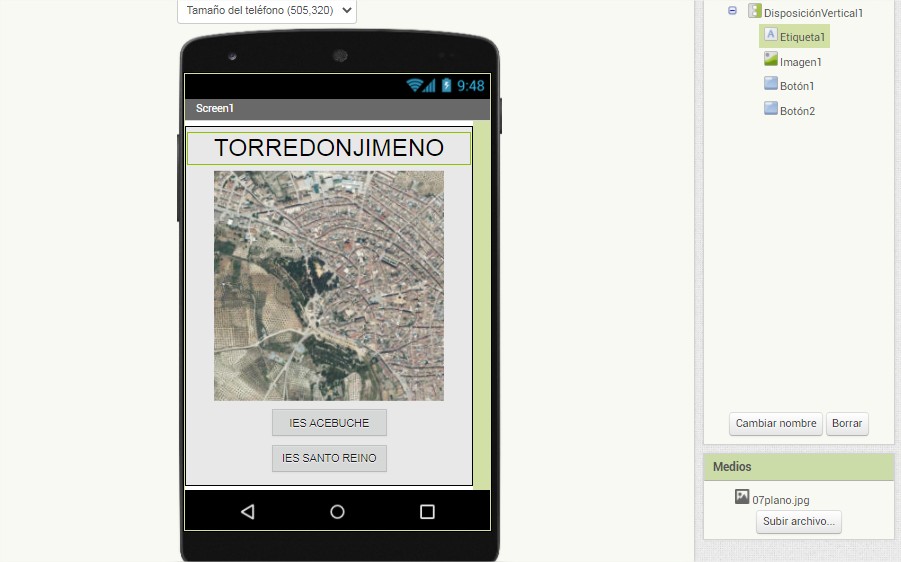
La pantalla inicial, habrá una imagen y dos botones a dos lugares determinados, que enlazan a las pantallas donde aparecerá el plano o imagen del lugar.

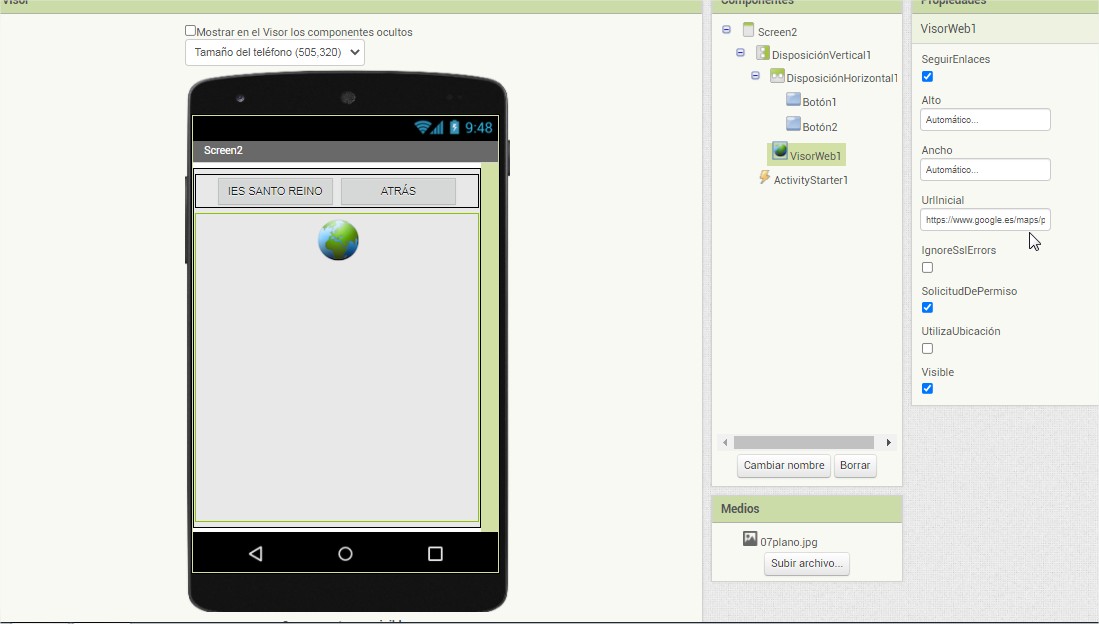
Pantalla donde aparecerá el IES SANTO REINO:

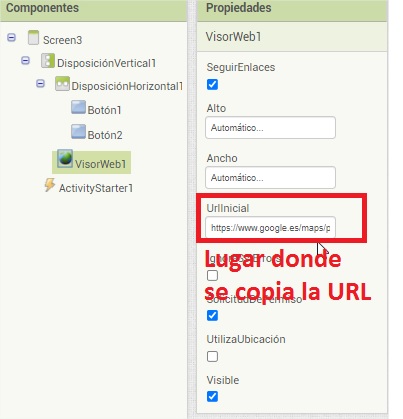
Con esta estructura, VisorWeb1, en Propiedades, se pondrá en la opción UrlInicial la dirección de Google Maps donde se localiza ese lugar, para que aparezca, al ejecutarse, el mapa con la localización que se ha determinado.
Deberemos de iniciar sesión con una cuenta Google para poder visualizar el mapa. Asimismo, podremos navegar por el mapa como si estuvieramos en la aplicación Maps.
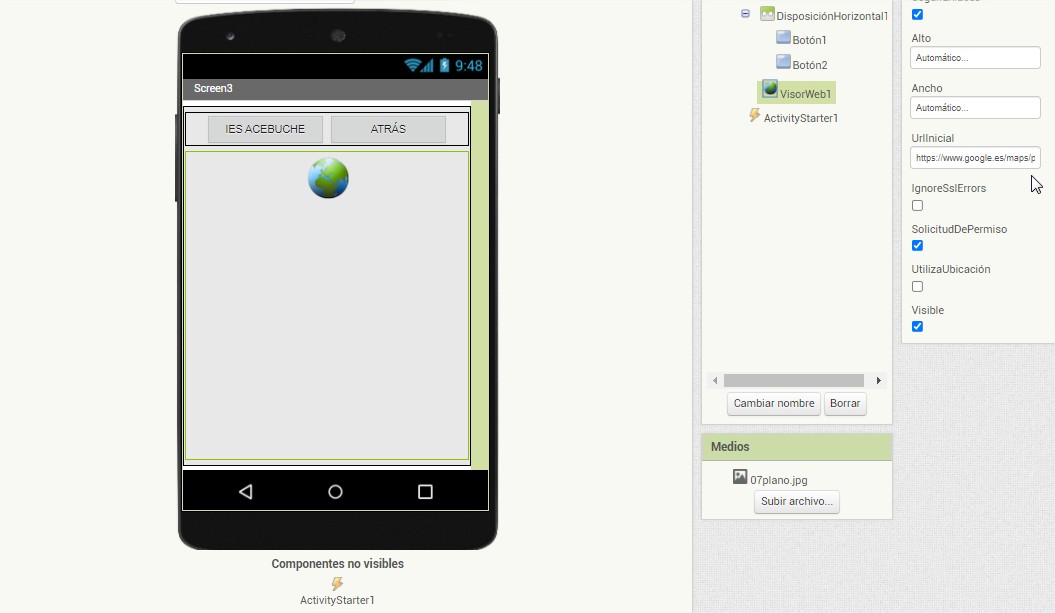
Pantalla donde aparecerá el IES ACEBUCHE:

En esta pantalla, también está integrado el VisorWeb1, incluyendo en sus Propiedades la UrlInicial correspondiente.
Además, como en la anterior, se ha incluido ActivityStarter1, que configuraremos en los bloques para que se nos abra al pulsar sobre el botón una imagen localizada con Google Maps.
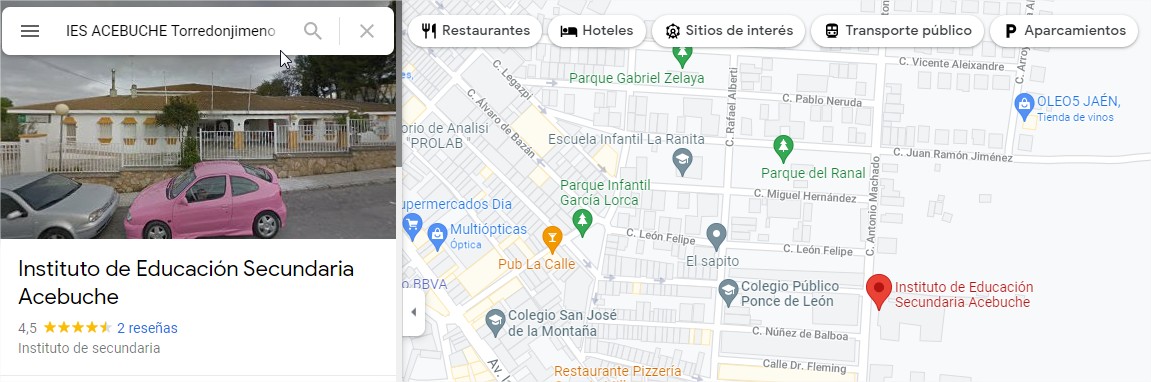
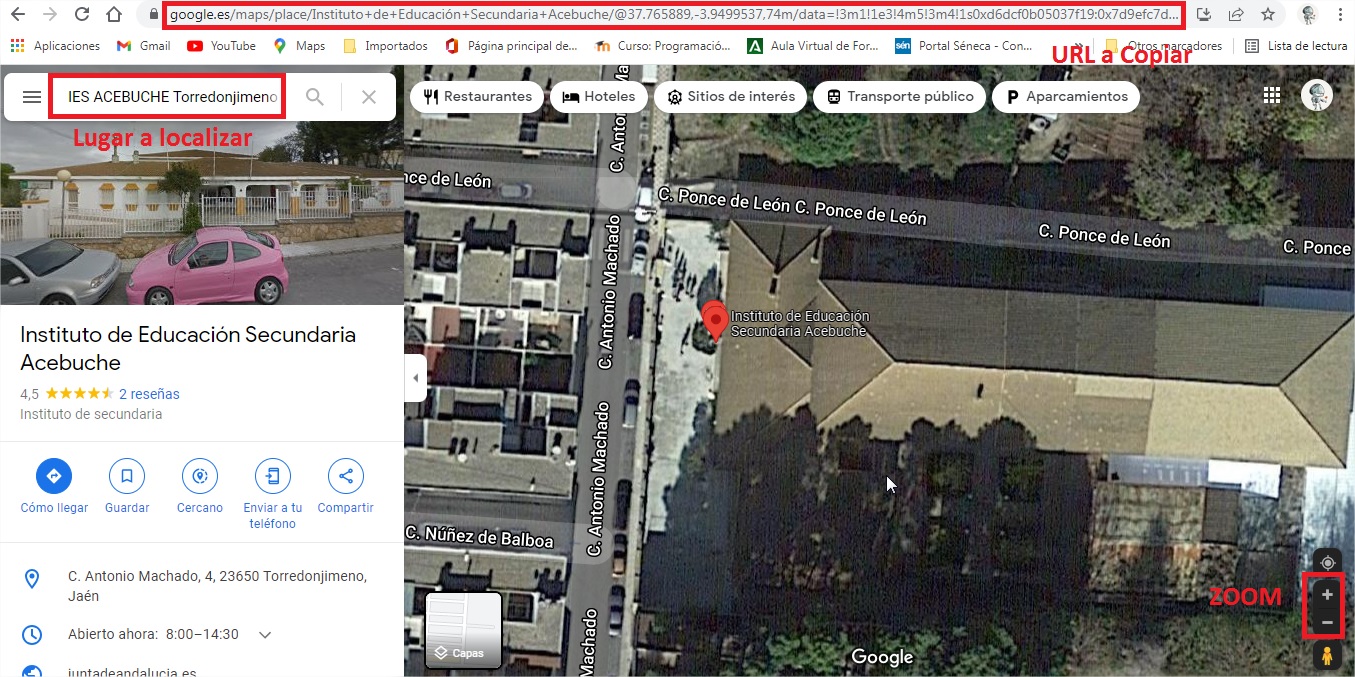
Para localizar la dirección para incluirla en Propiedades de VisorWeb1 en UrlInicial, debemos de acceder a Maps y pondremos la dirección o lugar que queremos mostrar.

Centramos el mapa en el lugar que se desea mostrar con el zoom (+ o -) situado en la parte inferior derecha.
Copiar la Url de la barra de dirección y se pega en Propiedades.

El lugar donde se pega la URL copiada, según la pantalla anterior, en App Inventor sería:

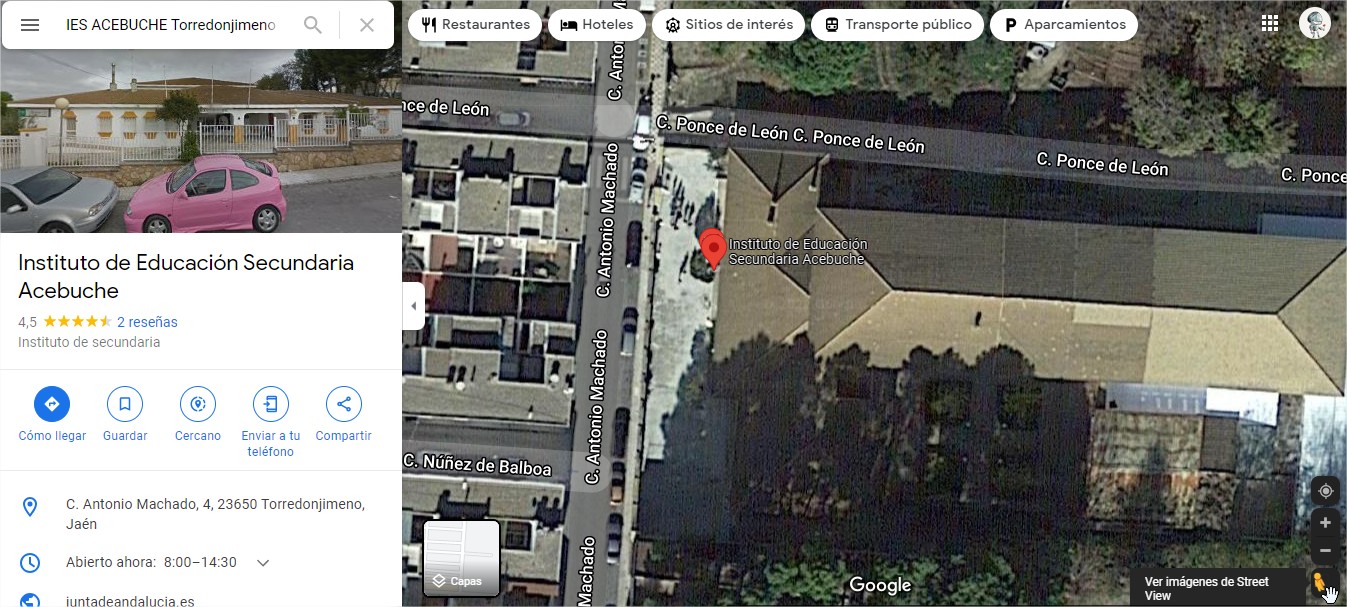
Para insertar la imagen para el elemento ActivityStarter1, tenemos que acceder a Maps, buscar la localización de nuestro lugar de interés, y accedemos a Street View, arrastrando el icono que se encuentra en la esquina derecha y abajo de Maps, según imagen:

Aparecerá la siguiente imagen:

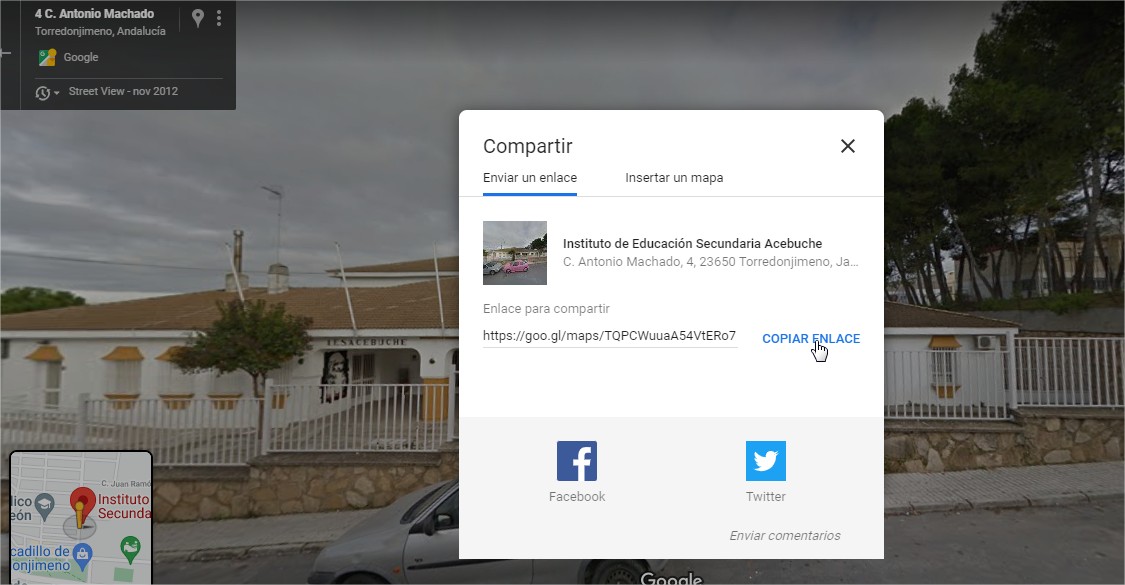
Pulsamos en el recuadro de la imagen, que se encuentra arriba a la izquierda, en los tres puntos y seleccionamos Compartir o Insertar la Imagen

Y copiamos el enlace, que posteriormente utilizaremos, cuando vayamos a crear el programa que hace que se active ActivityStarter1.
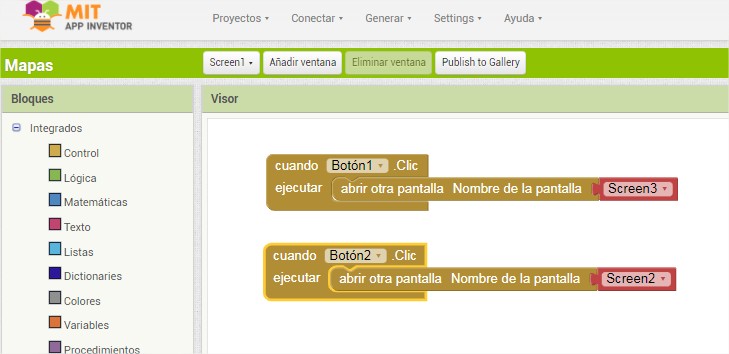
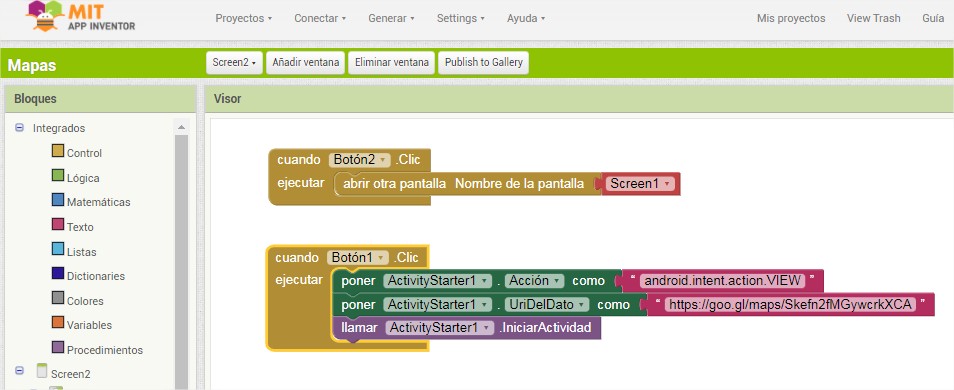
El código que vamos a utilizar para programar los distintos botones de las distintas pantallas es el siguiente:



En estas dos últimas pantallas, al pulsar sobre un botón, activaremos el elemento ActivityStarter1 y en la instrucción UrlDelDato pondremos un bloque de texto donde pegaremos la dirección que se copió, siguiendo el procedimiento explicado en bloque anterior, al localizar la imagen que se desea presentar.
Obra publicada con Licencia Creative Commons Reconocimiento Compartir igual 4.0