Tarea
Crea una aplicación que disponga de 4 pantallas.
Inserta una imagen en cada una de ellas y botones para navegar por las distintas pantallas.
Crea una aplicación que disponga de 4 pantallas.
Inserta una imagen en cada una de ellas y botones para navegar por las distintas pantallas.
La pantalla inicial tiene que tener, siempre, el nombre "Screen1". No se puede cambiar.
Cuando se tiene diseñado el proyecto, se sabe que pantallas se van a incorporar al proyecto.
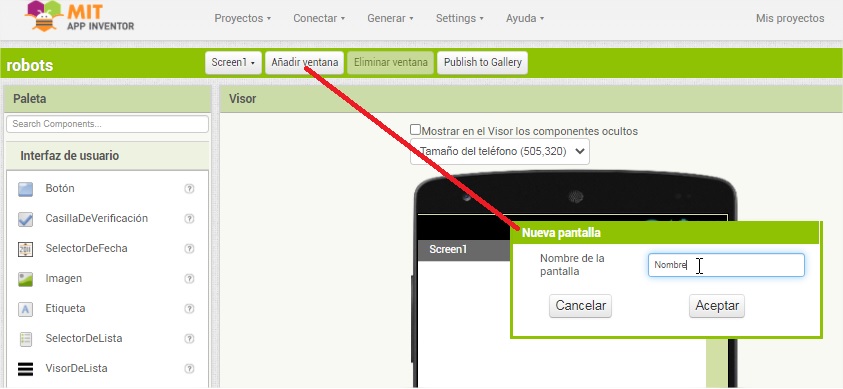
Se procede a crear todas las pantallas, pulsando el botón "Añadir Ventana".
Se abre un cuadro de diálogo en el que se indica el nombre que ha de tener.

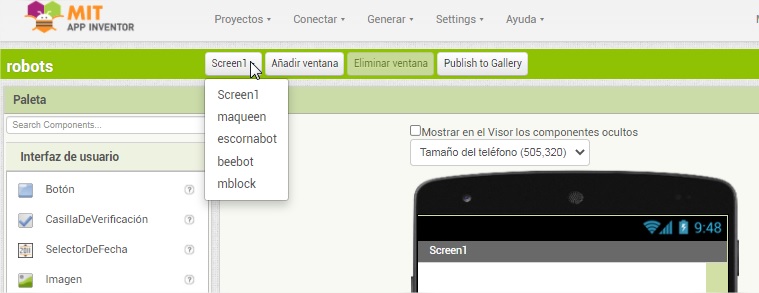
Las ventanas, que en esta ocasión se han creado, son las siguientes:

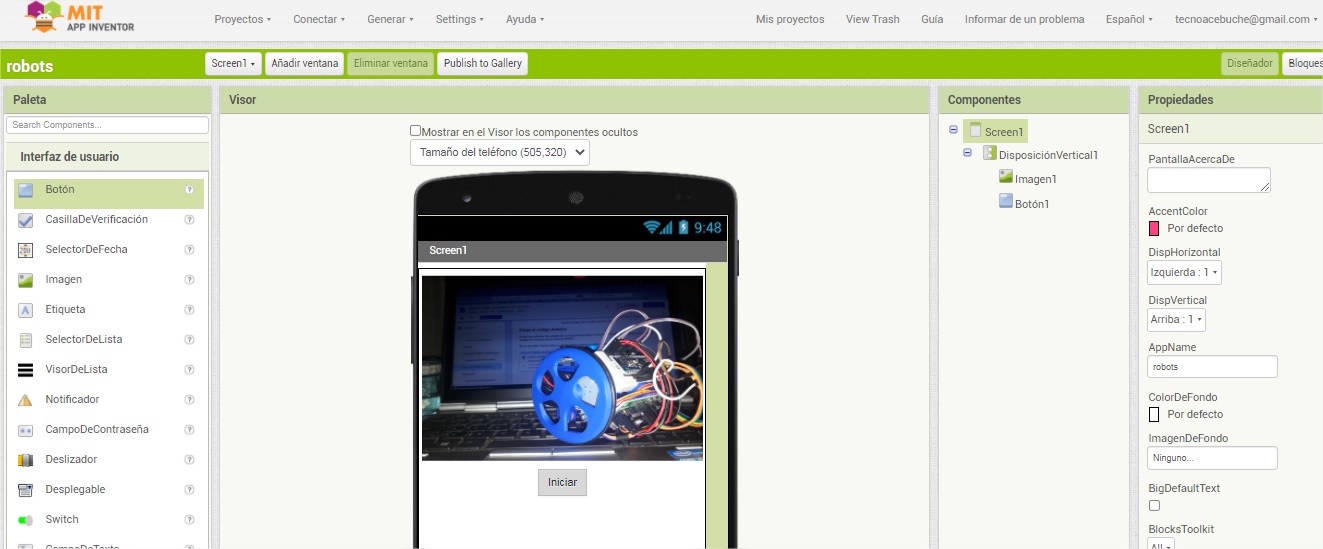
El primer paso para llevar a cabo nuestra aplicación, es diseñar nuestras ventanas.
La ventana principal dispondrá de los siguientes elementos:

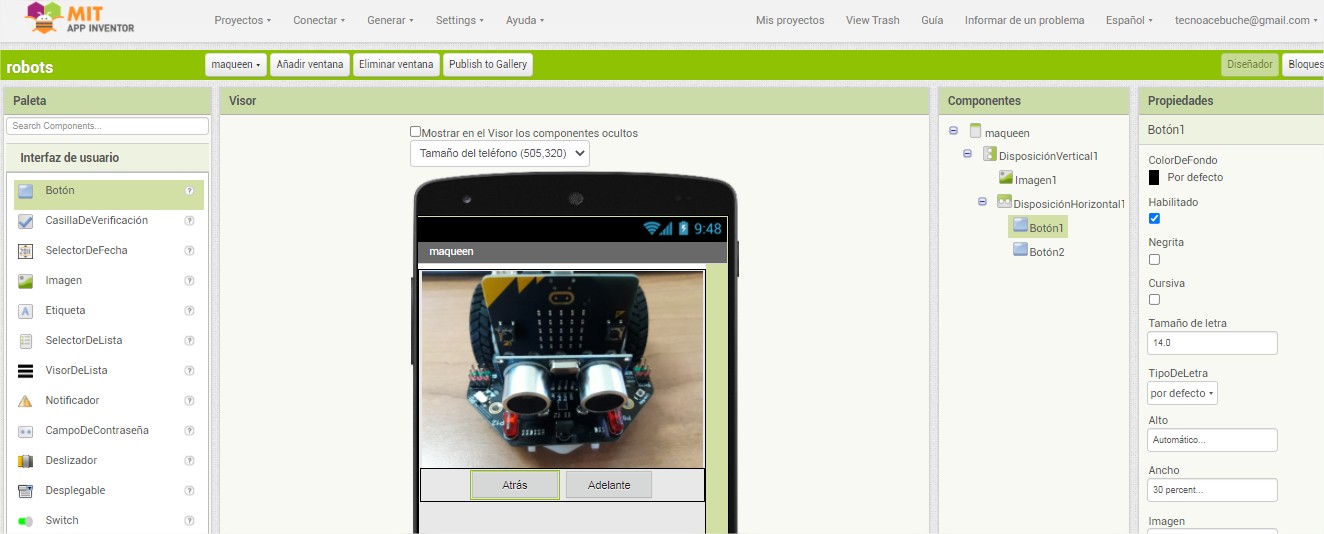
Una ventana cualquiera, dispondrá los siguientes elementos:

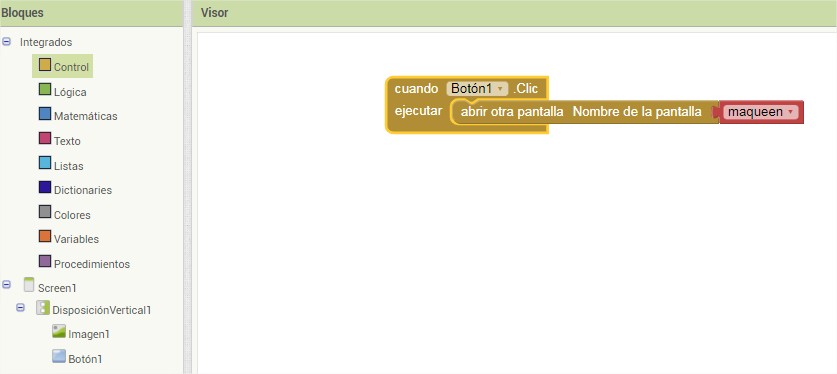
El código de la primera pantalla, se realiza eligiendo "Cuando Botón1 Clic. Ejecutar" de los bloques del Botón; "Abrir otra pantalla. Nombre de la pantalla" de los bloques de Control; y el bloque "Texto" se pone el nombre de la ventana que se va abrir.

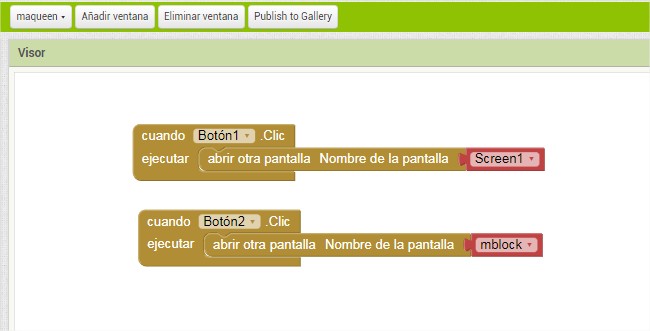
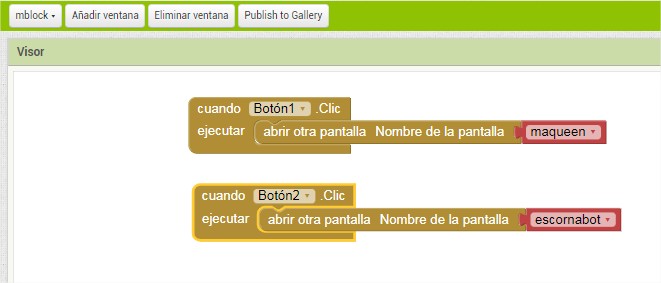
El bloque de algunas de las siguientes pantallas, sería el siguiente:


Obra publicada con Licencia Creative Commons Reconocimiento Compartir igual 4.0