Programa ejemplo
Cuando queremos programar, tenemos que elegir "Nuevo proyecto", ponerle nombre (sólamente tiene que contener letras y números) y aparecerá el lienzo en blanco del smartphone.
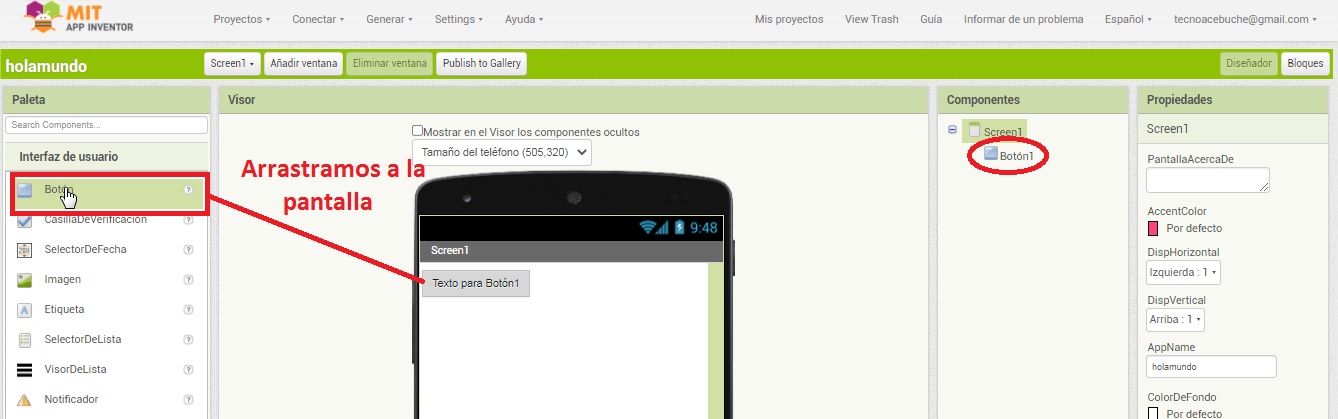
Elegimos "Diseñador" a la derecha y comenzaremos a diseñar la interfaz de nuestra aplicación:

Al arrastrar el botón, en componentes nos aparecerá "Botón1", y al lado, se habilitan las propiedades del mismo.
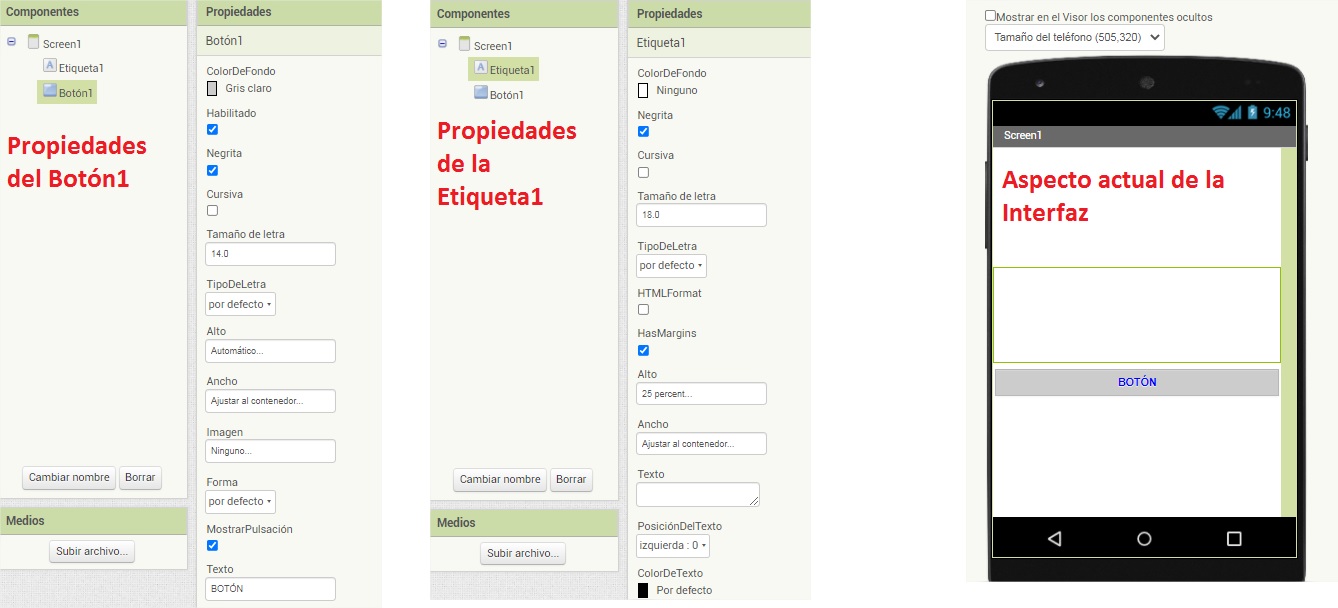
Del mismo modo, arrastraremos una etiqueta, y la pondremos debajo del Botón1.
Modificaremos sus propiedades y nos quedará de la siguiente forma:

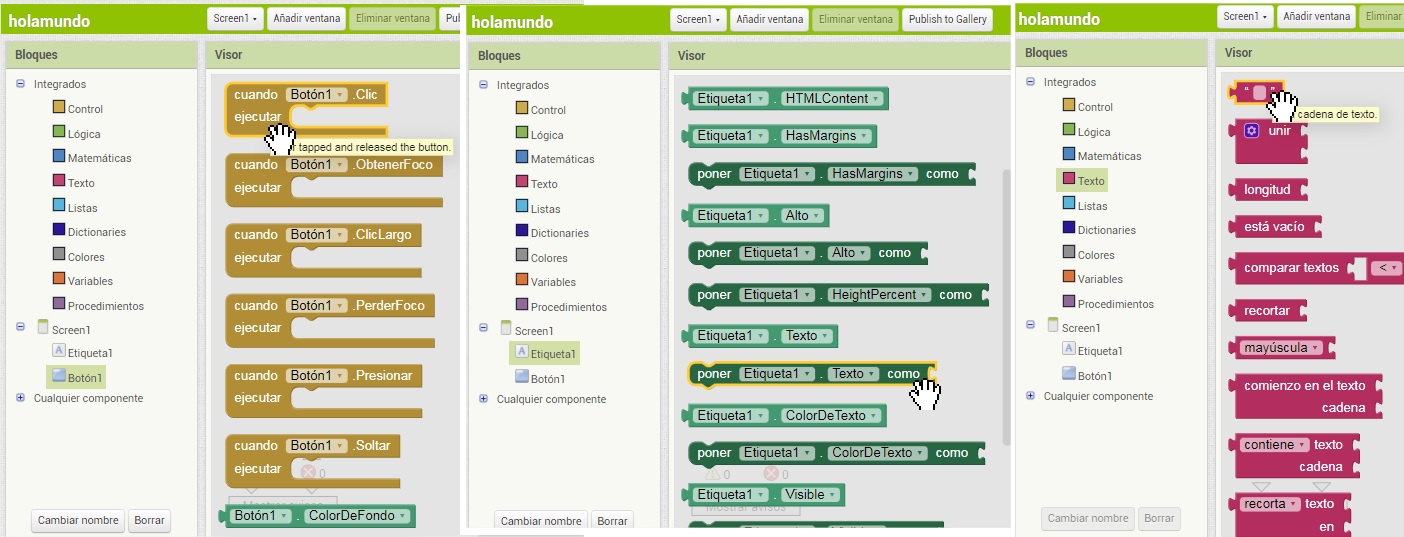
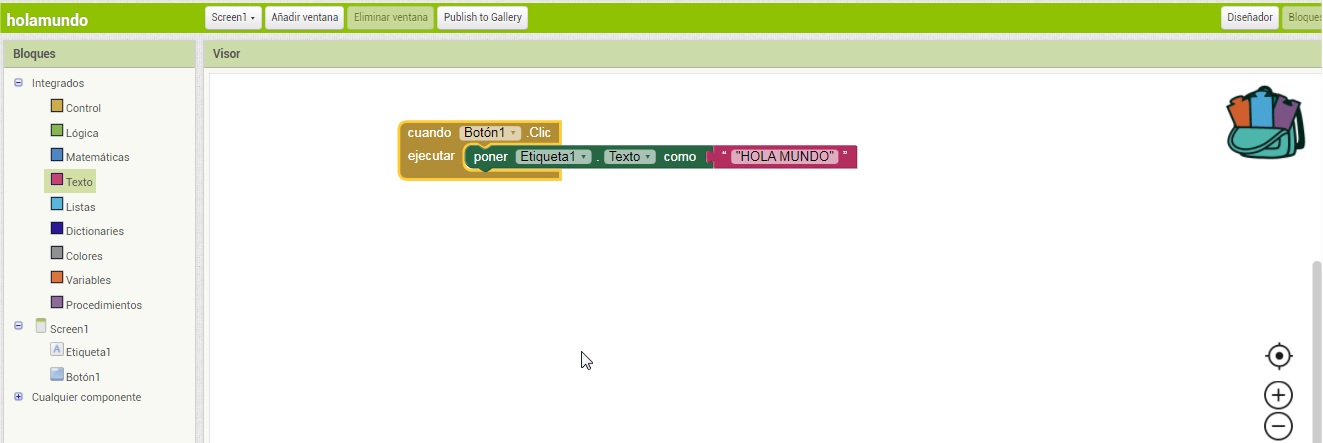
Nos cambiamos a la opción Bloques y arrastramos a la zona de programación, los bloques correspondientes al botón, la etiqueta y el texto:

Quedando el siguiente código:

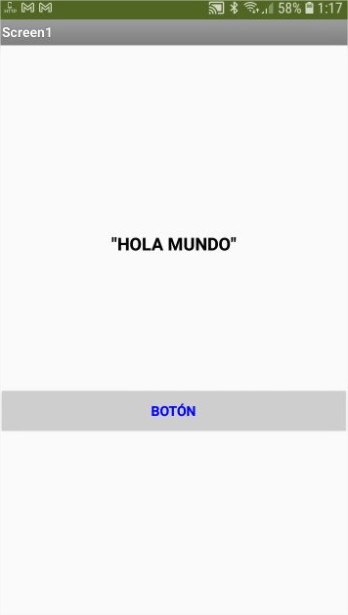
Y el resultado obtenido, al pulsar "Conectar" en el menú superior y elegir AI Companion, ejecutándose en nuestra smpartphone: