Propuesta
Crear un libro interactivo, de tal forma, que cuando accedamos a él, tengan elementos (pulsadores) que activen diálogos, música y una narración.
Para su desarrollo dispondremos de varias herramientas:
- Code.org
- Makey Makey
Crear un libro interactivo, de tal forma, que cuando accedamos a él, tengan elementos (pulsadores) que activen diálogos, música y una narración.
Para su desarrollo dispondremos de varias herramientas:
Para llevar a cabo este proyecto vamos a necesitar una serie de recursos. Algunos de ellos son los siguientes:
Para desarrollar este proyecto, el primer paso consistirá en crear los pulsadores para cada una de las operaciones matemáticas. Se construye con cartulinas de colores, para cada una de las operaciones, y sobre ellas se colocará un círculo (p.e.) de papel de aluminio. Siempre se tiene que trabajar con material conductor. Un ejemplo de cómo se podría hacer sería:

Cada círculo se conecta a una de las pinzas de cocodrilo, que a su vez va conectado a la placa makey makey (flecha arriba, flecha abajo, flecha izquierda, flecha derecha, espacio).
Cada una las teclas se identifica con una operación matemática. En esta ocasión sería:
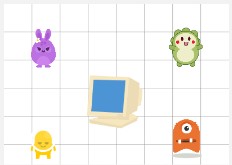
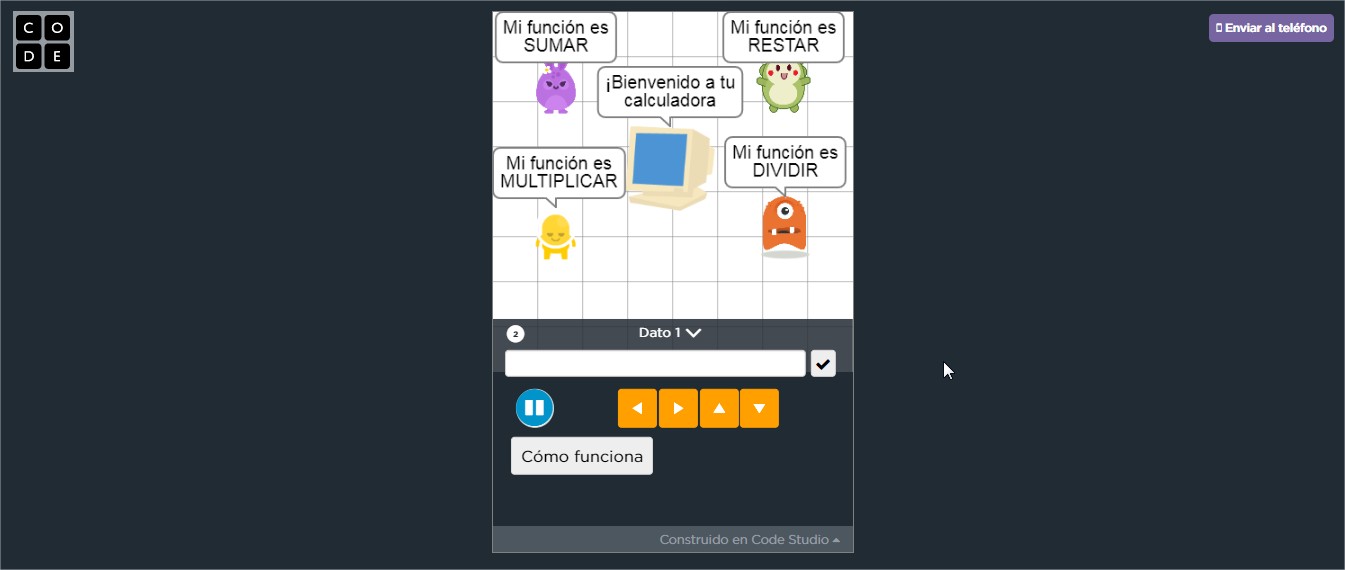
El diseño ejemplo de interfaz que se va a desarrollar es el siguiente:

El código que se va a utilizar para desarrollar esta aplicación se muestra a continuación.
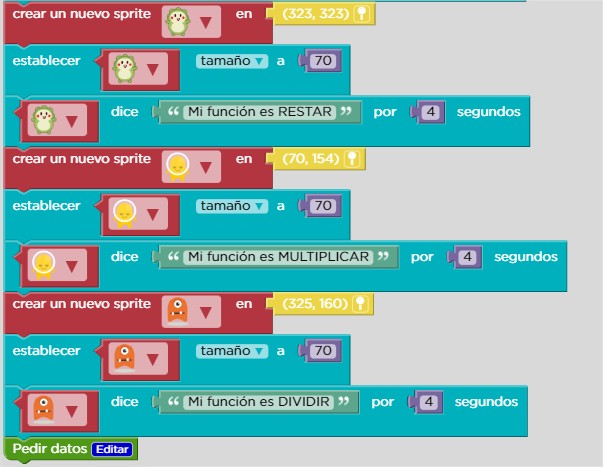
1.- Definición de sprites.


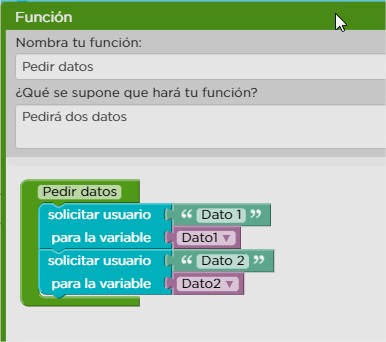
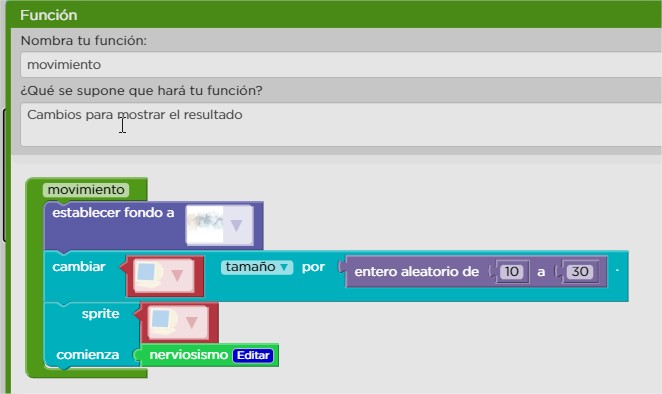
2.- Definir funciones de "Pedir datos" y "Movimiento"


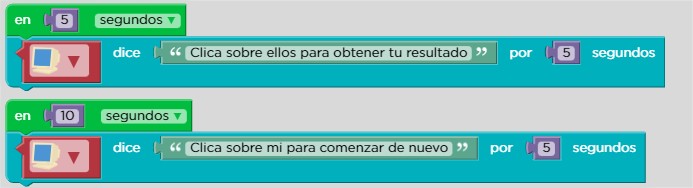
3.- Definir eventos de tiempo para escalonar el texto que nos aporta el sprite central:

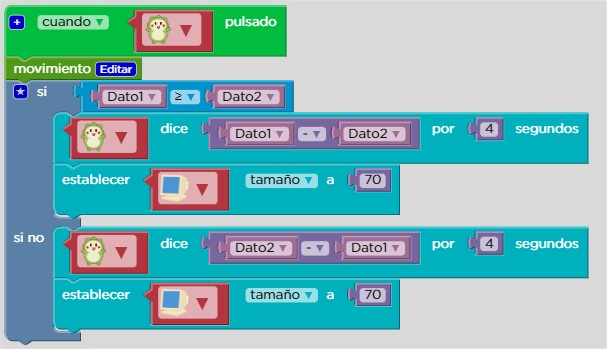
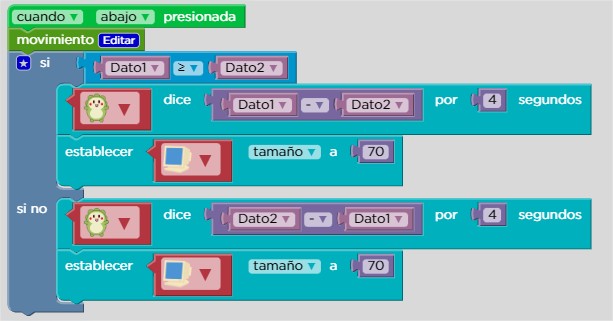
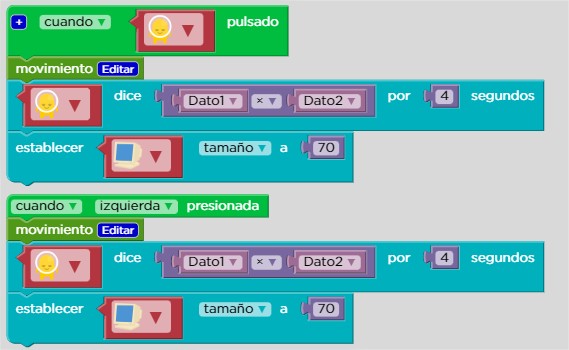
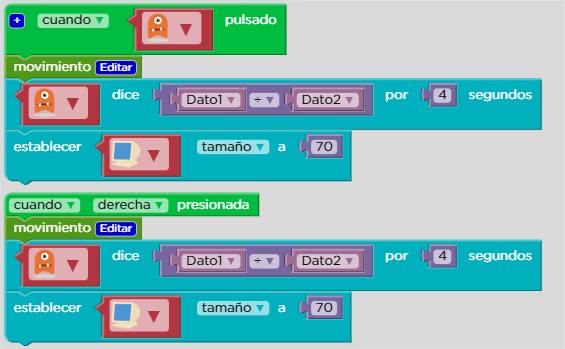
4.- A partir de ahora, se va a ver los bloques de texto que se han empleado para definir los eventos de clicar sobre las flechas del teclado o elementos asociados en makey makey a dichas teclas. Asimismo, se han incluido eventos por si se clica sobre la aplicación en el ordenador:





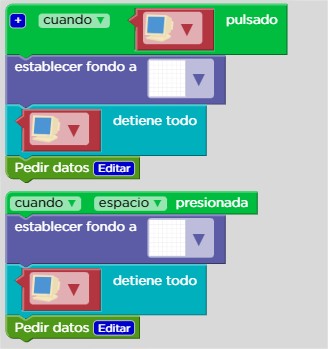
5.- Para reiniciar la aplicación y comenzar con nuevos operandos, el código para ello sería:

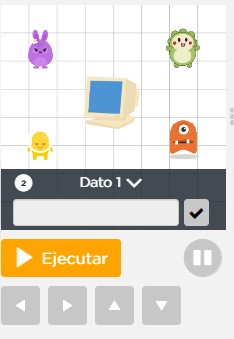
Conforme vamos diseñando nuestra aplicando la podemos ir probando con el simulador de la parte izquierda de la pantalla:

El proyecto final debe quedar algo parecido a esto. La url para probarlo y verlo detenidamente es el siguiente ENLACE:

Obra publicada con Licencia Creative Commons Reconocimiento Compartir igual 4.0